Biểu tượng cảm xúc được sử dụng nhiều trong yahoo chat và facebook. Từ những ký tự đặc biệt ghép với nhau để tạo nên các biểu tượng đẹp. Vì trên thế giới ảo chúng ta không thể dùng cảm xúc thật chia sẻ với nhau được vì thế đã sinh ra biểu tượng cảm xúc. Ngoài yahoo và facebook thì blogspot cũng hỗ trợ các biểu tượng này. Trong bài viết này mình sẽ hướng dẫn các bạn cách chèn biểu tượng cảm xúc vào blogspot như thế nào.
Các bước thực hiện chèn biểu tượng cảm xúc vào blogspot
Bước 1: Bạn đăng nhập vào Blogger => Tìm thẻ ]]></b:skin> bằng cách ấn Ctrl + F
Sau đó chèn đoạn code dưới đây ngay phía trên ]]></b:skin>
Sau đó chèn đoạn code dưới đây ngay phía trên ]]></b:skin>
.BSemoWrap {
background-color:#fff;
width: Auto;
border:2px solid#000000;border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px;
padding:10px 14px;
color:black;
font:bold 12px Tahoma,Arial,Sans-Serif;
text-align:center;
}
img.emo, input.BSemoKey {
display:inline-block; /* Penting! */
*display:inline;
vertical-align:middle;
}
input.BSemoKey {
border:1px solid #ccc;
background-color:white;
font:bold 11px Arial,Sans-Serif;
padding:1px 2px;
margin:0px 0px 0px 2px;
color:black;
}Tiếp tục bước thứ hai bạn tìm thẻ </head> và chèn đoạn code này lên trên </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
var emoRange = "#comments p, div.BSemoWrap",
putEmoAbove = "iframe#comment-editor",
emoMessage = "Coppy mã từ icon vào khung bình luận";
//]]>
</script>
<script src='https://googledrive.com/host/0B2HoslbwM4xFYmVWcjVRT09oVms' type='text/javascript'/>
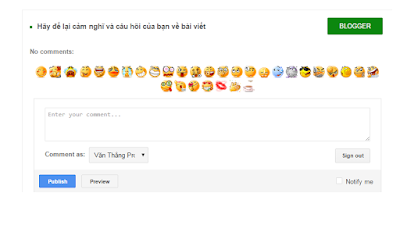
Lưu lại và kiểm tra kết quả, để sử dụng bạn chỉ cần click vào biểu tượng nó sẽ hiện ra ký tự bạn copy vào thanh khung bình luận là ok.



0 Bình luận, nhận xét,đánh giá bài viết